SiteApex Administration Help & Tutorials
Please use the topic links below to see a list of tutorials for that particular topic or module. Or you can use the search button to search for help on a specific topic.
Note: there are a few non-default modules listed here. Please contact sales if you are interested in any of these modules.
- Getting Started
- Page Editing
- Ad Manager
- Blog Module
- Bulletin Board (BBS)
- Calendar Manager
- File Manager
- Form Builder
- League Module
- Media & Resource Library
- News Letters
- News Manager
- Photo Album
- Staff List
- Shopping Cart
- Directories Module
- Indexed Articles
- Questionnaires
- Job Posting
- Mobile Devices
- Control Panel
- SMTP - Outgoing Mail
- Security & User Groups
- Templates
- Plugins
- SEO
- WCAG / Website Accessibility
Linking to a File or Image
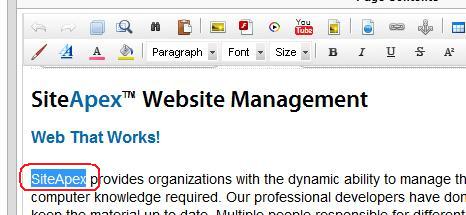
If you would like to link directly to a file or image like this (an example link to our old pdf training manaul), here are the steps to follow....- Type or copy/paste the text to be linked in the editor
- Click and drag your mouse over the text that you want to link to the file or image. The text should now be highlighted.

- Click on the LINK icon in the editor
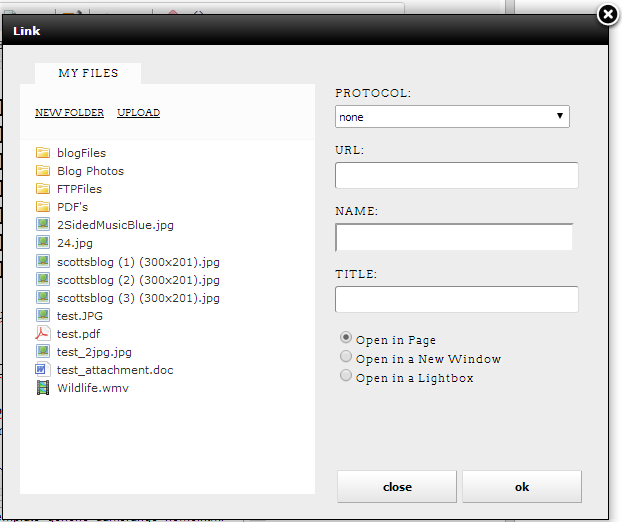
- The Link pop-up box will appear with site files on the left and link properties on the right side.

- If your file is already uploaded, click on the file name in the My Files list and go to step 8.
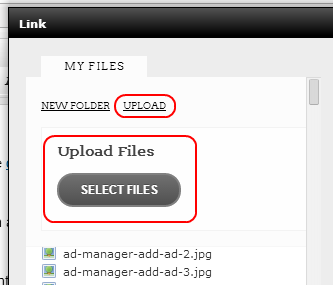
- To upload a new file Click "Upload" and "Select Files" to find a file on your computer. Browse the computer for your file and click Open". The file will be uploaded into the files list. These files display in alphabetical order.

- Click on your file name and the name will appear in the URL field.
- On the right side you now have a few options for your link to your file. We highly recommend:
-Title: give your link an explanation. eg. "Click here to go to yourFileName". This helps with Accessibility on your website.
-Choose how you want the file to open. We recommend "Open in a New Window". - When completed click "Insert" or if you are editing an existing link "Ok".
- No spaces
- Use alphanumeric characters (avoid symbols etc., hyphen – and underscore _ are OK)
- Use logical filenames
photo 1.jpg: not a good filename because it doesn’t describe the contents of the file, and the filename contains a space
redballoon.jpg: is a good filename, as you know exactly what the file contains and the name contains no spaces
red@balloon.jpg: an invalid filename because of the symbol contained in the filename