SiteApex Administration Help & Tutorials
Please use the topic links below to see a list of tutorials for that particular topic or module. Or you can use the search button to search for help on a specific topic.
Note: there are a few non-default modules listed here. Please contact sales if you are interested in any of these modules.
- Getting Started
- Page Editing
- Ad Manager
- Blog Module
- Bulletin Board (BBS)
- Calendar Manager
- File Manager
- Form Builder
- League Module
- Media & Resource Library
- News Letters
- News Manager
- Photo Album
- Staff List
- Shopping Cart
- Directories Module
- Indexed Articles
- Questionnaires
- Job Posting
- Mobile Devices
- Control Panel
- SMTP - Outgoing Mail
- Security & User Groups
- Templates
- Plugins
- SEO
- WCAG / Website Accessibility
Mobile Browsing Issue with Drop Down Menus on non-clickable Sections
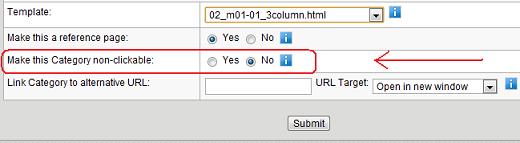
When creating or editing a page in your site admin area, one of the options is to make the section or category non-clickable. The effect of this option if chosen is that the section or category will show on your menu, but it won't be clickable. This feature letís you group the pages in your dropdown navigation without requiring the group (top level) page to have content on it. On your live website, if someone clicks that page in your menu, nothing will happen, but by hovering over that page in your menu, all the pages under it will still drop down for clicking.

The issue that comes up when a mobile device is used to browse your website is that mobile browsers currently don't exactly mimic the 'hover' effect of a mouse. This hover effect is required for the drop down (or flyout) menu to work on non-clickable pages in your menu.
As of the time of writing of this article, most mobile browsers still work this way. However, we are starting to see newer software and technology on the market which gets around this issue.
In the meantime, if you wish for your site menu to be compatible with mobile browsers, we suggest that you do not use any non-clickable section or category pages in your menu.
Alternatively, you could also link the top section or category to the first item on the drop down. Do this by using the option below Make this non-clickable called "Link Section/Category to alternative URL". Just paste in the full URL address of the page first on the dropdown. This way if they click the top level item it will automatically take them to an item on the dropdown. This works especially well if you have a sidenav showing on our template once they are on those categories or pages.
