SiteApex Administration Help & Tutorials
Please use the topic links below to see a list of tutorials for that particular topic or module. Or you can use the search button to search for help on a specific topic.
Note: there are a few non-default modules listed here. Please contact sales if you are interested in any of these modules.
- Getting Started
- Page Editing
- Ad Manager
- Blog Module
- Bulletin Board (BBS)
- Calendar Manager
- File Manager
- Form Builder
- League Module
- Media & Resource Library
- News Letters
- News Manager
- Photo Album
- Staff List
- Shopping Cart
- Directories Module
- Indexed Articles
- Questionnaires
- Job Posting
- Mobile Devices
- Control Panel
- SMTP - Outgoing Mail
- Security & User Groups
- Templates
- Plugins
- SEO
- WCAG / Website Accessibility
2015-02-18
How To Add Images to your web page content
Note: You can resize and crop images with the new asset manager but it's always recommend before uploading, images should be pre-saved to size, and saved to web-ready format. See more details at end of this section.
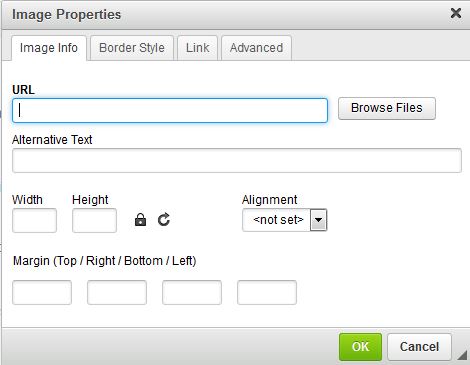
Click the location in the content where you want to insert the image and select IMAGE and the Image properties box will appear. See below for diagram.
- For a new image click "Browse Files" and the Asset Manger will open.
- If required make a folder to organize your files by clicking Add Folder otherwise click on "Add File".
- You will then browser your computer. When you have selected a file or multiple files, press [ open ].
- The system will indicate that the file has been uploaded, and will show it in the file list selected.
- Double click or click "Select" on the image you want to insert on the webpage. You can then edit the properties of the image on the Image properties box:
- Alternative Text: Describe the image in words, this is used by Search Engines and required for making your site compliant with accessibility standards.
- Alignment: This is to change the images position beside the text. Left or Right side.
- You can adjust the Height and Width of an image. Note it keeps the image ratio by default unless "Maintain Ratio" is unchecked. You can also reset to uploaded dimensions if you need too.
- Margin: (TOP / RIGHT / BOTTOM / LEFT): Allows you to put space in pixels around the image.
- If you need to Hyperlink the image you can now do so right on the Image Property's box on the Link tab.
- When finished click on [ Insert ] or [ Ok ] if you were editing an image again.
The image will now appear in your page layout. You can edit the image again, by double clicking the image or by clicking the images and the "IMAGE” icon in the editor.

Images should be optimized (saved in web-friendly format) and sized correctly before uploading.
Image Resolution
- Images for the web should be no more than 72 dpi.
Image size
- As a guideline, a photo image of 350 pixels wide should be no more than 25k.
File formats
Standard image file formats for web are:
- .JPG (supports millions of colours, image edges can be fuzzy, mostly used for photos)
- .GIF (used for images with up to 256 colours; can have transparent areas; good for images that required crisp edges ie. logos.)
- .PNG (has some advantages of both the JPG and .GIF file formats but has compatibility issues on some older browsers.
Quick TIPS for Filenames
- No spaces
- Use alphanumeric characters (avoid symbols etc., hyphen – and underscore _ are OK)
- Use logical file names that explain what the image is.
Examples
photo 1.jpg: not a good filename because it doesn’t describe the contents of the file, and the filename contains a space
redballoon.jpg: is a good filename, as you know exactly what the file contains and the name contains no spaces
red@balloon.jpg: an invalid filename because of the symbol contained in the filename
