SiteApex Administration Help & Tutorials
Please use the topic links below to see a list of tutorials for that particular topic or module. Or you can use the search button to search for help on a specific topic.
Note: there are a few non-default modules listed here. Please contact sales if you are interested in any of these modules.
- Getting Started
- Page Editing
- Ad Manager
- Blog Module
- Bulletin Board (BBS)
- Calendar Manager
- File Manager
- Form Builder
- League Module
- Media & Resource Library
- News Letters
- News Manager
- Photo Album
- Staff List
- Shopping Cart
- Directories Module
- Indexed Articles
- Questionnaires
- Job Posting
- Mobile Devices
- Control Panel
- SMTP - Outgoing Mail
- Security & User Groups
- Templates
- Plugins
- SEO
- WCAG / Website Accessibility
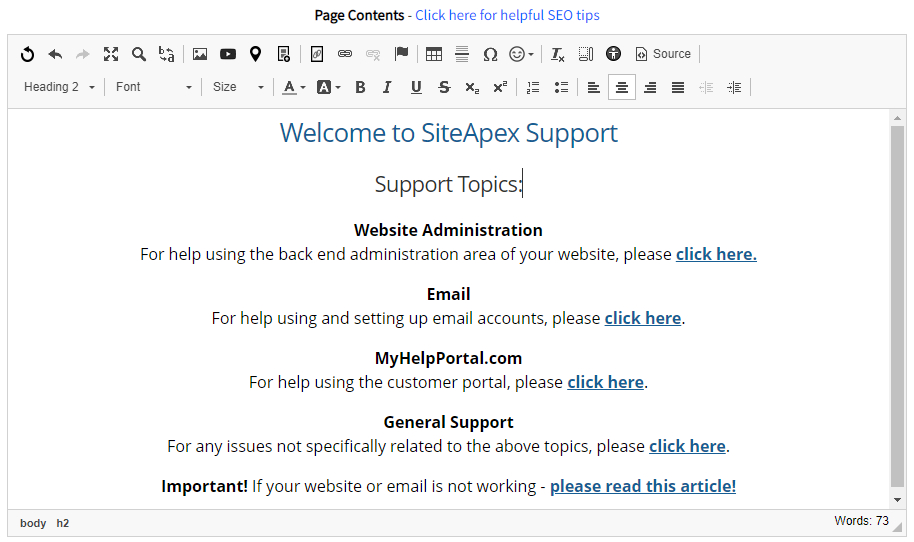
How To Edit Page Content
Content is king, and it's important to be able to update your pages content quickly and easily. It is recommended to ensure your websites content is up to date as possible with any changes yourself, organization or business make. Your customers and patrons are looking for simple or advanced answers to their questions and your website can get that information to them in a simple and effective manner.
TLDR: Editing Your Pages
- Login to your websites admin (how to login).
- On the Site Map screen find and click the page Name or the Edit Icon
 .
. - Under the general tab use the Content Editor to make your content changes.
- Scroll to the bottom of the edit screen and click either Save Changes to save your progress only or Save and Publish to go live with your changes immediately on this page.
Note: By Saving only the Site Map page will show you that there are pending updates that have not been Published.
When you are ready to launch click on at the top of the Site Map display.
at the top of the Site Map display.
Content Editing

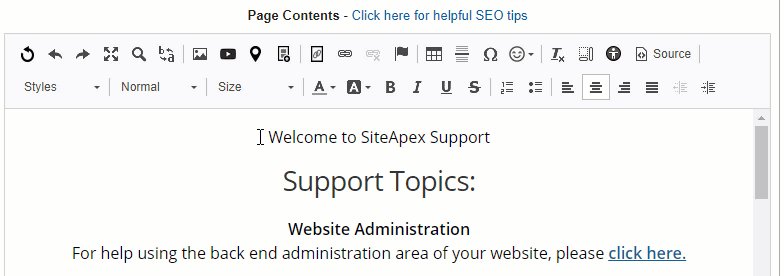
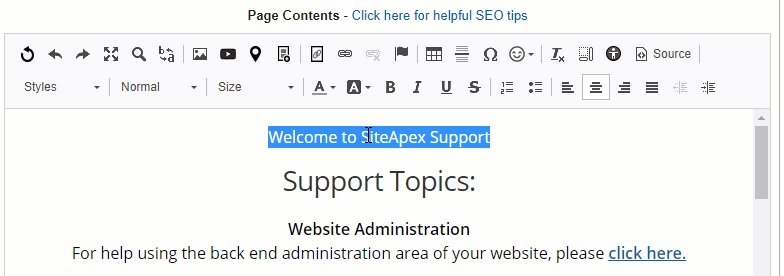
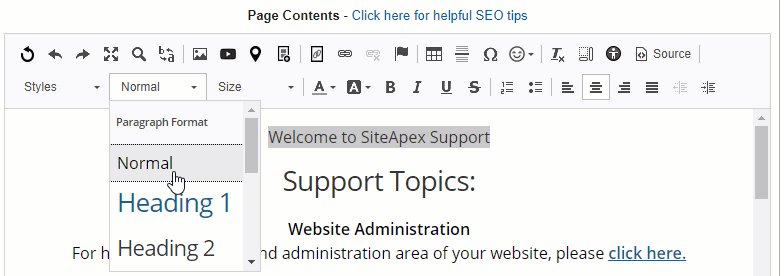
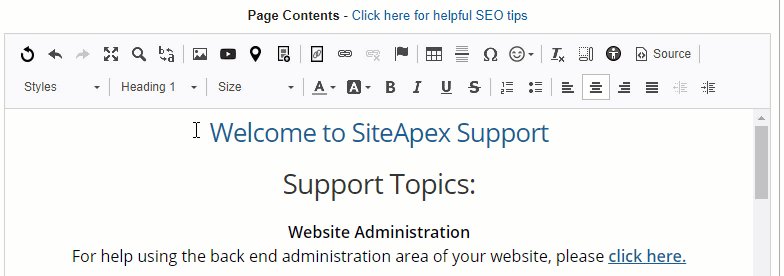
Using Heading Styles
The standard for formatting titles and sub-tiles on a website is to use Heading styles. These are extra important to use due to the fact search engines can then identify page topics, accessibility tools can see the structure of your page and subjects on your page are easier to find.
To set a Heading, highlight a title and click on the Paragraph format drop down to apply a Heading level and look.

Formatting your content
Heading formatting has been preset by your designer to match your website design and to provide consistency.
To use custom styles first highlight the words to be formatted, then in the editor find the style you want to use. These include things but not limited too bold, Italicize, bullet points, etc.
Tip: Use the "REMOVE FORMAT” feature to remove styles from text. Highlight the text and click the following icon.

Saving Your Changes
If you are ready for your content changes to go live immediately use the Save Changes and Publish button located at the bottom of the edit screen.
If you simply want to save only and Publish later, press the Save Changes button at the bottom.
Cancel will not save your changes and take you back to your Site Map.
Preview will open a window that will show you the content area formatted as it would be on your website. Note, the Previewer does not show modules nor any custom design aspects your template may have.

Making it live: Publishing
You will need to Publish the site for your Saves to go live on the internet. This would launch any pages that have not been Published yet. The Publish button is located at the top of the Site Map area in the admin.
![]()
Tip: After publishing, if you cannot see the changes on your website, check out this article - Can't See Changes to Pages After Editing Them?
Other Editing Tips
Copying/Pasting from MS Word?
Word and other programs add hidden font and formatting tags in the code of the page content. Some of these code tags are not compatible with website code and can cause you headaches well formatting your content but with our SiteApex editor this code is removed automatically.
Click your cursor where you want to insert your content and use the CTRL+V or CMD+V keyboard shortcut to paste.
Show Blocks
Having trouble seeing where HTML elements are located? Use the toolbar option “Show Blocks” to enable a display mode to locate the HTML element blocks. Displays visual border during editing around the html element’s of your content.