SiteApex Administration Help & Tutorials
Please use the topic links below to see a list of tutorials for that particular topic or module. Or you can use the search button to search for help on a specific topic.
Note: there are a few non-default modules listed here. Please contact sales if you are interested in any of these modules.
- Getting Started
- Page Editing
- Ad Manager
- Blog Module
- Bulletin Board (BBS)
- Calendar Manager
- File Manager
- Form Builder
- League Module
- Media & Resource Library
- News Letters
- News Manager
- Photo Album
- Staff List
- Shopping Cart
- Directories Module
- Indexed Articles
- Questionnaires
- Job Posting
- Mobile Devices
- Control Panel
- SMTP - Outgoing Mail
- Security & User Groups
- Templates
- Plugins
- SEO
- WCAG / Website Accessibility
WCAG Content Tips
Below are key content types that could cause WCAG errors or issues and how to make your content accessible when using them. We highly suggest using the Built in Accessibility Checker to double check your content after each edit. Click here to see how to use this tool.
Keep Your Heading Tags Properly Structured
Content headings should be structured properly.
- The first heading should always be a 'Heading 1' (H1)
- 'Heading 2' (H2) should only be used as subheadings under H1's
- 'Heading 3' (H3) should only be used as subheadings under H2's
- and so on.
You can see this structure right in the article you're reading...
- "WCAG Content Tips" at the top is a 'Heading 1'
- Keep your Heading Tags Properly Structured is a 'Heading 2'
- Below is an example of a 'Heading 3' which would be considered a subheading under "Keep your Heading Tags Properly Structured"
"Example Heading 3"
Avoid Using Tables or use table headings
Per WCAG guidelines, tables should only be used for presenting data, never for laying out content.
However, we suggest avoiding tables totally if possible as they can cause issues with responsive websites that are meant to automatically adjust to different sizes of screens. Often with some creative thinking, most content and/or data can be displayed without needing to use tables. If you must use a table, make sure it is only for presenting data and not for formatting your content.
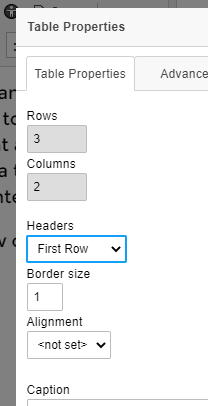
If you must use a table, in order to be WCAG friendly the first row or column must be set as a heading.
| Heading | Heading 2 |
|---|---|
| Value 1 | Value 2 |
| Value 3 | Value 4 |
Set the Heading options by right clicking the table and going to Table Properties.

Contrast
Make sure you use high contrasting background and foreground colors. If you create a table and give it a blue background, then use a blue colored font, it's going to be difficult, if not impossible to read. Make sure you use highly contrasting colors so that your content is easy to distinguish. Light on dark, or dark on light are the main guidelines to keep in mind.
Copying/Pasting from MS Word?
The best way to ensure your content is formatted properly for WCAG compliance is to write it right in the SiteApex editor, or paste it in as plain text, then format it using the SiteApex editor.
Word and other programs add hidden font and formatting tags in the code of the page content. Some of these code tags are not compatible with website code and can cause you headaches well formatting your content but with our SiteApex editor this code is removed automatically.
Click your cursor where you want to insert your content and use the CTRL+V or CMD+V keyboard shortcut to paste.
Avoid Special Characters
Related to the above note about Microsoft Word, try to avoid using special characters. Most often these show up from copying and pasting content from word processing software like Microsoft Word. The most common special character issues are shown below...
1. Curved double quotation opening and closing marks like “ and ” . These cannot be typed using the editor in SiteApex, they can only be copied and pasted in. Delete these and replace them with the straight double quotation mark " which can be typed using your keyboard in SiteApex editor.
2. Curved apostrophes and single quotes, often used to show ownership such as in Sam’s car. Again, this curved apostrophe cannot be typed using the SiteApex editor, it will only show up if copied and pasted over from another document like a Word Processor. Replace these with the straight apostrophes like this - Sam's car - which can be manually typed in the SiteApex editor.
3. The em—dash. Again, this cannot by typed in manually using the SiteApex editor, and can only be copied and pasted in from a Word processor document. Replace these longer dashes with the regular - dash.
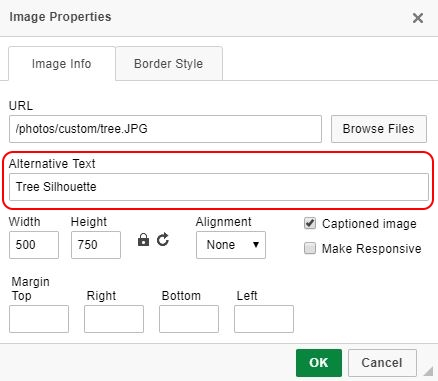
Make Sure You Fill in 'Alternative Text' For All Images
Whenever you add an image to your content using the editor, make sure to fill in the 'alternative text' field with descriptive text that describes the image.
Alternative Text in Ads
The same should be done for all 'ads' in the ad manager module - make sure to fill in the 'alternative text' field.
Modules > Ads > List Ads > Edit
.png)
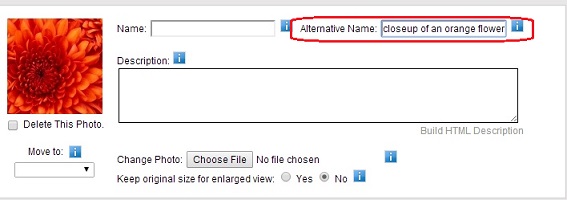
Photo Album Images
In addition to the above notes about images. If you are working in the photo album module. Make sure you fill out the alternative name field for the image. This will achieve the same affect as the above for you photo album images.
In the Photo Album module - make sure to fill in the 'alternative name' field. This is found by editing the photos. Modules > photo Album > Edit Photos

Youtube Videos
As of the time of writing this article, when we perform WCAG validation, we also validate the website code to HTML 5.1 standards. As part of those standards, certain ways of styling things are no longer allowed to be used. The code provided from youtube for embedding videos does not meet HTML 5.1 standards. This can be fixed if you're comfortable going into the source code for your content which you can do by clicking the 'Source' button in your editor toolbar.
After you embed a youtube video, click the video in your editor window, then click on the 'Source' button in your editor toolbar.
You should see some code that looks like this...
This is the code you'll need to edit...
1. First, remove the frameborder="0", height="360", and width="640" code. Make a note of the height and width values before you do.
2. Next, insert the following code before the closing > bracket - style="width:640; height:360;" (use the values you noted in step one for width and height).
3. Add a title tag before the closing > bracket that describes the video in just a few words - title="your video description here"
You should end up with a new piece of code that looks like this: