SiteApex Administration Help & Tutorials
Please use the topic links below to see a list of tutorials for that particular topic or module. Or you can use the search button to search for help on a specific topic.
Note: there are a few non-default modules listed here. Please contact sales if you are interested in any of these modules.
- Getting Started
- Page Editing
- Ad Manager
- Blog Module
- Bulletin Board (BBS)
- Calendar Manager
- File Manager
- Form Builder
- League Module
- Media & Resource Library
- News Letters
- News Manager
- Photo Album
- Staff List
- Shopping Cart
- Directories Module
- Indexed Articles
- Questionnaires
- Job Posting
- Mobile Devices
- Control Panel
- SMTP - Outgoing Mail
- Security & User Groups
- Templates
- Plugins
- SEO
- WCAG / Website Accessibility
How To Add Images to your web page content
Note: You can resize and crop images within the asset manager but it's recommended before uploading, images should be pre-saved to size, and saved to web-ready format. See more details at the end of this section.
“Drag and Drop” Upload
Our newest version of the editor allows you to drag an image file onto your content area for upload.
Click your mouse cursor into the editor window anywhere you see the SiteApex Editor and drag an image file from your computer's file system. Behind the scenes your file is added to the asset manager and placed on your content immediately.

Pasting Images Into Content
An alternative way to add images to your content area is by copying and pasting an image. This includes copying from a word processing file, image viewing program or from a recently taken screenshot.
Ensure you have used your computer copy command on an image. Then, select the line in your editor you want the image to be added on and simply use the paste command. CTRL+V (Windows) or CMD+V (MacOS)

Notes regarding drag and drop or paste function
- SiteApex automatically detects if existing file name is in use, if it is, adds a (#) as appropriate to ensure unique file names.
- In order to prevent multiple copies of the same image from being uploaded, checks in place for when file name exists and size of file is a match, the upload process will be skipped but still show successful placement.
Uploading Using Image Properties
-
Click the location in the content where you want to insert the image and select IMAGE and the Image properties box will appear.
-
For a new image click "Browse Files" and the Asset Manager will open.
-
If required, make a folder to organize your files by clicking Add Folder otherwise click on "Add File".
-
Browser your computer’s file system. Once you have selected a file or multiple files, press [ open ] to upload.
-
Once the upload is complete the file will be highlighted in the Asset Manager window. Click "Select File" to use the image.
-
Make any image property adjustments and click “Ok” to add an image to your content.
The image will now appear in your page content area. You can edit the image again, by double clicking the image or by clicking the images and the "IMAGE” icon in the editor.
Managing Images Properties
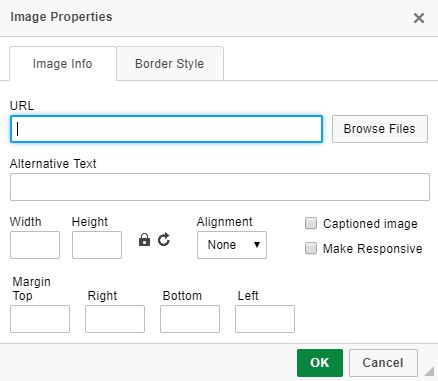
You can then edit the properties of the image on the Image properties box.
Alternative Text: Describe the image in words, this is used by Search Engines and required for making your site compliant with accessibility standards.
Width and Height: You can adjust the Height and Width of an image. Note it keeps the image ratio by default unless "Maintain Ratio" is unchecked. You can also reset to uploaded dimensions if you need too.
Alignment: This is to change the images position beside the text. Left, Centered, or Right.
Captioned image: Allows a text area below the image.
Margin: (TOP / RIGHT / BOTTOM / LEFT): Allows you to add space (in pixels) around the image. This is useful when using the Left and Right alignment setting.
If you need to Hyperlink the image you can now do so right on the Image Property's box on the Link tab.
When finished click on [ Insert ] or [ Ok ] if you were editing an image again.
Tips for Sizing Images
Images should be optimized (saved in web-friendly format) and sized correctly before uploading.
Image Resolution
-
Images for the web should be no more than 72 dpi.
Image size
-
As a guideline, a photo image of 350 pixels wide should be no more than 25k.
File formats
Standard image file formats for web are:
-
.JPG (supports millions of colours, image edges can be fuzzy, mostly used for photos)
-
.GIF (used for images with up to 256 colours; can have transparent areas; good for images that require crisp edges ie. logos.)
-
.PNG (has some advantages of both JPG and .GIF file formats but has compatibility issues on some older browsers.
Quick TIPS for Filenames
-
No spaces
-
Use alphanumeric characters (avoid symbols etc., hyphen – and underscore _ are OK)
-
Use logical file names that explain what the image is.
Example File Names
photo 1.jpg: not a good filename because it doesn’t describe the contents of the file, and the filename contains a space
redballoon.jpg: is a good filename, as you know exactly what the file contains and the name contains no spaces
red@balloon.jpg: an invalid filename because of the symbol contained in the filename